Custom Fonts in WPF Applications
I am working on a WPF application and wanted to use Font Awesome for the icons within the application. Font Awesome is a series of 369 scalable icons that are distributed in font form and mainly used in web development. I am using it to add modern looking icons to my application, but you can use this technique for embedding any font in your WPF application.
 First, download Font Awesome, extract the ZIP file and copy fonts/fontawesome-webfont.ttf into a Fonts folder in your solution. Set the Build Action in the properties to Resource if it isn't already.
First, download Font Awesome, extract the ZIP file and copy fonts/fontawesome-webfont.ttf into a Fonts folder in your solution. Set the Build Action in the properties to Resource if it isn't already.
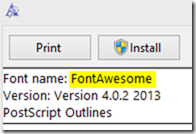
 Next, add a Style to the Resources in App.xaml. Don't forget the # at the front of the font name and remember to use the internal name of the font, not the name of the file. To check the name of the font, just double click on the font file and it will open in the Windows Font Viewer. The font name will be at the top.
Next, add a Style to the Resources in App.xaml. Don't forget the # at the front of the font name and remember to use the internal name of the font, not the name of the file. To check the name of the font, just double click on the font file and it will open in the Windows Font Viewer. The font name will be at the top.
<Application.resources>
<style x:key="FontAwesome">
<setter property="TextElement.FontFamily"
value="pack://application:,,,/fonts/#FontAwesome" />
</style>
</Application.resources>Now you can use add this style to your WPF controls.
<TextBlock
Style="{StaticResource FontAwesome}"
FontSize="36"
Text="" />If you are using a regular text font, just add the text as you normally would. If it is an image font, then use the unicode values for the images you want, for example  for the GitHub icon. For Font Awesome, you can look up the values on the Cheat Sheet.
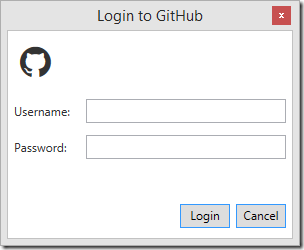
Here is the result in the application I am working on.
Update
If the fonts are resources in another assembly, not in the application, you need to change the font name in your XAML to use the name of the assembly that the font is in. For example, change MyAssembly in the following to the name of the assembly the font is in.
<Application.resources>
<style x:key="FontAwesome">
<setter property="TextElement.FontFamily"
value="/MyAssembly;Component/Fonts/#FontAwesome" />
</style>
</Application.resources>