Using Ninject for Prism for Xamarin.Forms
I started a Xamarin.Forms mobile project recently and decided to use the Prism for Xamarin.Forms framework. I followed the directions for getting started with Prism for Xamarin.Forms and was up and running in no time.
My only issue was that the only IoC container that was supported was Unity. I won't debate the merits of various IoC containers, but I prefer Ninject, so I submitted a large pull request adding Ninject support to Prism for Xamarin.Forms which is now available on NuGet as Ninject for Prism.
Brian Lagunas's getting started with Prism for Xamarin.Forms and Prism for Xamarin.Forms 6.2.0 Preview is fairly complete, so I will only outline getting up and running using Ninject instead of Unity.
Getting Started
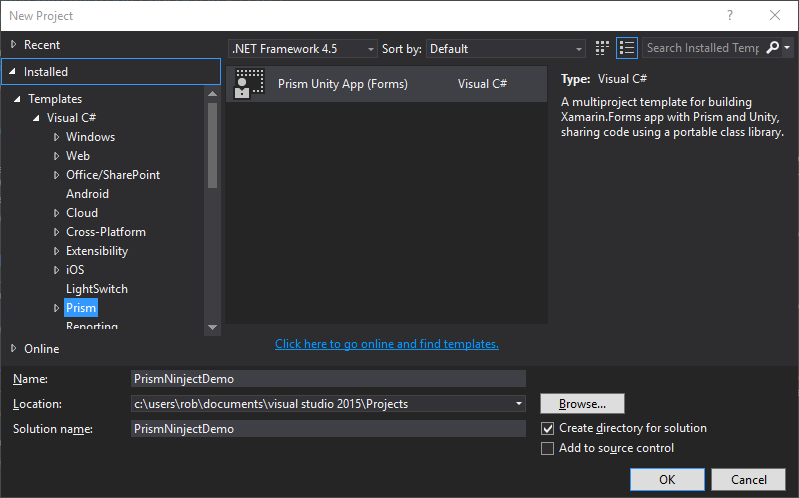
First, download and install the Prism Template Pack extension for Visual Studio. It contains a project template for a Xamarin.Forms Prism Unity App which is a good start.
In Visual Studio, add a new Prism Unity App (Forms) project. There isn't currently a Ninject template, so we will modify the Unity version.

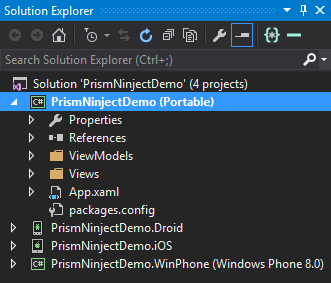
This is a multi-project template that will create a shared library and three platform specific projects for Android, iOS and Windows Phone 8.0.

Now we will switch out Unity for Ninject. Right-click on the solution and Manage NuGet Packages for Solution... and uninstall the Prism.Unity, Unity and CommonServiceLocator NuGet packages from all projects in that order.
Next, search for and install the Prism.Ninject NuGet package to all solutions. As of today, the package is prerelease, so make sure you select the Include prereleases checkbox and install at least version 6.2.0-pre2.
The code in the portable project needs to be switched from using Unity to Ninject. Open App.xaml and switch the two instances of Prism.Unity to Prism.Ninject.
Then open App.xaml.cs, switch using Prism.Unity; to using Prism.Ninject; and change all instances of Container to Kernel. You can use the Kernel property on the App class as you would in any application using Ninject. Add your bindings in the RegisterTypes method and as an added bonus, the Ninject Kernel will resolve interfaces registered with the Xamarin DependencyService so you can use existing Xamarin plugins and resolve them in a consistent way.
using Prism.Ninject;
using PrismNinjectDemo.Views;
namespace PrismNinjectDemo
{
public partial class App : PrismApplication
{
public App()
{
InitializeComponent();
}
protected override void OnInitialized()
{
NavigationService.Navigate("MainNavigationPage/ViewA?message=Hello%20From%20Xamarin.Forms");
}
protected override void RegisterTypes()
{
Kernel.RegisterTypeForNavigation();
Kernel.RegisterTypeForNavigation();
Kernel.RegisterTypeForNavigation();
}
}
}
From here, follow the instructions in Getting started with Prism for Xamarin.Forms and Prism for Xamarin.Forms 6.2.0 Preview to learn more about using Prism with Xamarin.Forms.
A demo project using Prism for Ninject for Xamarin.Forms is available on GitHub.